
Índice
Introdução
Desenvolver componentes personalizados em Delphi é uma habilidade poderosa que permite criar soluções sob medida para necessidades específicas. Criar seus próprios componentes não apenas facilita a reutilização de código, mas também promove a manutenção e a consistência do software. Neste artigo, exploraremos como desenvolver componentes personalizados em Delphi, seguindo boas práticas de programação e explicando cada etapa do processo com exemplos de código.
O que são Componentes Personalizados?
Componentes personalizados são módulos reutilizáveis que encapsulam funcionalidades específicas, permitindo que desenvolvedores os reutilizem em diferentes partes de um projeto ou em diferentes projetos. Ao criar componentes personalizados, você pode estender a funcionalidade dos componentes existentes ou criar novos componentes do zero, adaptados às necessidades específicas do seu aplicativo.
Vantagens de Componentes Personalizados
- Reutilização de Código: Componentes personalizados podem ser reutilizados em vários projetos, economizando tempo e esforço.
- Manutenção Facilitada: Centralizar a lógica em componentes específicos facilita a manutenção e atualização do código.
- Consistência: Promove a consistência no design e na funcionalidade do aplicativo.
- Abstração: Encapsula a complexidade, fornecendo uma interface simples para o usuário do componente.
Criando um Componente Personalizado em Delphi
Vamos criar um componente personalizado simples chamado TMyCustomButton, que estende a funcionalidade de um TCustomControl, serão adicionadas uma propriedade para alterar a cor do botão, adicionar um texto, alterar a cor da fonte e executar alguma ação ao clicar no botão.
Passo 1: Criar um Novo Pacote
- Abra o Delphi.
- Selecione “File” > “New” > “Package – Delphi”.
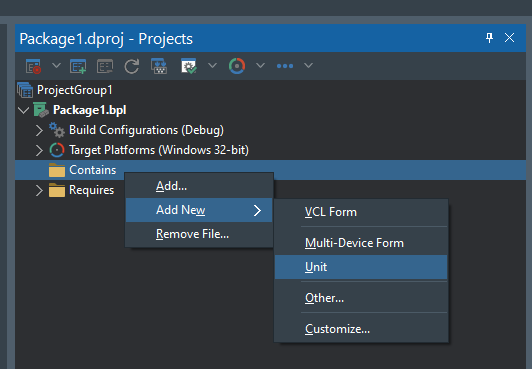
- Na nova janela, clique com o botão direito em “Contains” e selecione “Add” > “New Item”.
- Escolha “Unit” e clique em “OK”.
- Salve o pacote com o nome de Package1.dpk.
- Salve a Unit com o nome de MyButtonUnit.pas.
Veja a ilustração abaixo, dos passos 3 e 4 utilizando o Delphi 11:

Passo 2: Definir a Classe do Componente
No arquivo da unidade recém-criada, defina a classe do componente:
unit MyButtonUnit;
interface
uses
System.Classes, Vcl.Controls, Vcl.Graphics, Vcl.ExtCtrls, Vcl.StdCtrls;
type
TMyCustomButton = class(TCustomControl)
private
FOnClick: TNotifyEvent;
FCaption: string;
FBackgroundColor: TColor;
FTextColor: TColor;
procedure SetCaption(const Value: string);
procedure SetBackgroundColor(const Value: TColor);
procedure SetTextColor(const Value: TColor);
protected
procedure Paint; override;
procedure Click; override;
public
constructor Create(AOwner: TComponent); override;
published
property Caption: string read FCaption write SetCaption;
property BackgroundColor: TColor read FBackgroundColor write SetBackgroundColor default clBtnFace;
property TextColor: TColor read FTextColor write SetTextColor default clBtnText;
property OnClick: TNotifyEvent read FOnClick write FOnClick;
end;
procedure Register;
implementation
procedure Register;
begin
RegisterComponents('Samples', [TMyCustomButton]);
end;
{ TMyCustomButton }
constructor TMyCustomButton.Create(AOwner: TComponent);
begin
inherited Create(AOwner);
Width := 100;
Height := 50;
FCaption := 'Custom Button';
FBackgroundColor := clBtnFace;
FTextColor := clBtnText;
ControlStyle := ControlStyle + [csCaptureMouse, csClickEvents, csSetCaption];
end;
procedure TMyCustomButton.Click;
begin
inherited;
if Assigned(FOnClick) then
FOnClick(Self);
end;
procedure TMyCustomButton.Paint;
begin
inherited;
Canvas.Brush.Color := FBackgroundColor;
Canvas.FillRect(ClientRect);
Canvas.Font.Color := FTextColor;
Canvas.TextOut((Width - Canvas.TextWidth(FCaption)) div 2, (Height - Canvas.TextHeight(FCaption)) div 2, FCaption);
end;
procedure TMyCustomButton.SetBackgroundColor(const Value: TColor);
begin
if FBackgroundColor <> Value then
begin
FBackgroundColor := Value;
Invalidate;
end;
end;
procedure TMyCustomButton.SetCaption(const Value: string);
begin
if FCaption <> Value then
begin
FCaption := Value;
Invalidate;
end;
end;
procedure TMyCustomButton.SetTextColor(const Value: TColor);
begin
if FTextColor <> Value then
begin
FTextColor := Value;
Invalidate;
end;
end;
end.
Explicação do Código
- Definição da Classe: TMyCustomButton herda de
TCustomControl, adicionando quatro propriedades: Caption, BackgroundColor, TextColor e OnClick. - Propriedade
Caption: Esta propriedade permite definir o texto que aparecerá no botão. - Propriedade BackgroundColor: Esta propriedade permite definir a cor de fundo do botão.
- Propriedade TextColor : Esta propriedade permite definir a cor de texto do caption do botão.
- Propriedade OnClick: Esta propriedade é responsável pelo evento click do botão.
- Registro do Componente: O procedimento
Registerregistra o componente na paleta “Samples” do Delphi, permitindo que ele seja adicionado à interface visualmente.
Passo 3: Instalar o Componente
- Compile o pacote selecionando “Project” > “Build”.
- Clique com o botão direito no nome do pacote e selecione “Install”.
Após a instalação, você verá o novo componente TMyCustomButton na paleta “Samples”.
Veja a ilustração abaixo:

Passo 4: Utilizar o Componente no Projeto
Agora, vamos criar um projeto que utiliza o TMyButton.
- Abra um novo formulário no Delphi.
- Arraste e solte o
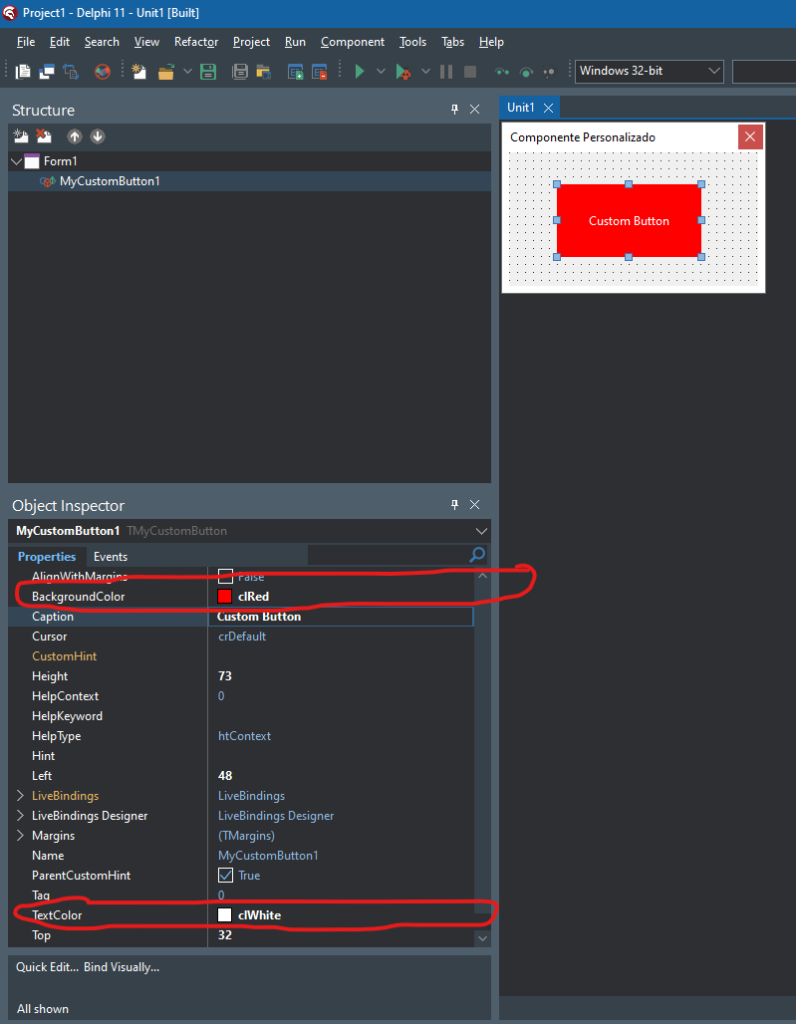
TMyCustomButtondo painel “Samples” para o formulário. - No Inspector de Objetos, defina a propriedade
BackgroundColor para, por exemplo,clRed. - No Inspector de Objetos, defina a propriedade
TextColor para, por exemplo,clWhite. - Salve o projeto como Project1.dpr, na mesma pasta da criação do pacote, apenas para facilitar o exemplo e download do código fonte completo.
- Salve o formulário como Unit1.pas, na mesma pasta da criação do pacote, apenas para facilitar o exemplo e download do código fonte completo.
Veja a ilustração abaixo:

Veja o código abaixo:
unit Unit1;
interface
uses
Winapi.Windows, Winapi.Messages, System.SysUtils, System.Variants, System.Classes, Vcl.Graphics,
Vcl.Controls, Vcl.Forms, Vcl.Dialogs, Vcl.StdCtrls, MyButtonUnit;
type
TForm1 = class(TForm)
MyCustomButton1: TMyCustomButton;
procedure MyCustomButton1Click(Sender: TObject);
private
{ Private declarations }
public
{ Public declarations }
end;
var
Form1: TForm1;
implementation
{$R *.dfm}
procedure TForm1.MyCustomButton1Click(Sender: TObject);
begin
ShowMessage('Meu componente!');
end;
end.Explicação do Código
- Na seção uses do projeto é adicionado o componente MyButtonUnit.
- No evento Onclick do botão é adicionado código para exibir a mensagem “Meu componente!” ao clicar no botão.
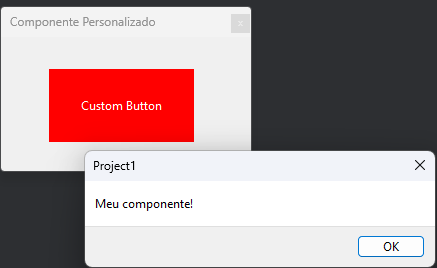
Veja a ilustração do projeto de componentes personalizados:

Código fonte do exemplo
Você pode fazer o download do exemplo do projeto através do repositório do github:
https://github.com/Gisele-de-Melo/ComponentePersonalizadoo
Boas Práticas para Desenvolvimento de Componentes
- Documentação: Documente cada propriedade, método e evento do componente para facilitar seu uso.
- Teste Rigoroso: Teste o componente em diferentes cenários para garantir sua robustez e confiabilidade.
- Desempenho: Otimize o componente para garantir que ele não degrade o desempenho da aplicação.
- Segurança: Valide todas as entradas e proteja o componente contra possíveis ataques ou mau uso.
- Reutilização: Crie componentes genéricos que possam ser reutilizados em diferentes contextos e aplicações.
Conclusão
Desenvolver componentes personalizados em Delphi é uma maneira eficaz de encapsular funcionalidades específicas, promovendo a reutilização de código, a manutenção facilitada e a consistência em seus projetos. Ao seguir boas práticas de programação e testar rigorosamente seus componentes, você pode criar soluções robustas e eficientes que atendam às necessidades específicas de suas aplicações. Com o exemplo do TMyButton, vimos como estender a funcionalidade de um componente existente e integrá-lo facilmente em um projeto Delphi. Experimente criar seus próprios componentes personalizados para ver como essa habilidade pode transformar seu fluxo de trabalho e a qualidade do seu software.